 |
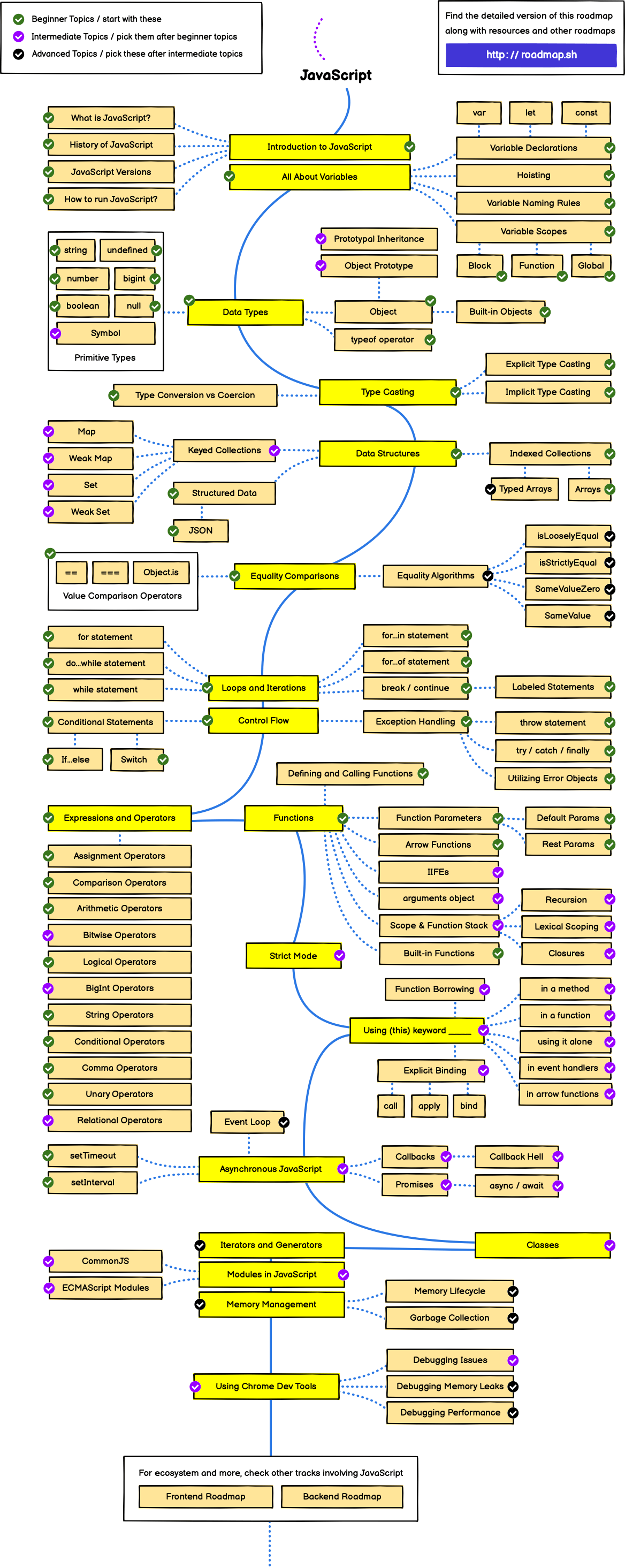
| Roadmaps Javasript |
Bahasa pemrograman di dunia coding banyak banget, kita jarang bisa belajar seluruhnya atau bahkan setengahnya. Karena kita keterbatasan waktu untuk mempelajari dan implementasinya. Dilain sisi, kita juga punya beberapa bahasa pemrograman yang sudah ada tahap pembelajaran yang jelas yang biasa kita sebut dengan roadmap.
Dalam tulisan kali ini, akan disampaikan roadmap javascript yang bisa menjadi panduan saat mempelajari javascript. Yuk kita simak apa aja sih roadmap javascript yang bisa kita pelajari.
1. Pengenalan (Introduction)
JavaScript, sering disingkat JS, adalah bahasa pemrograman yang merupakan salah satu teknologi inti dari World Wide Web, di samping HTML dan CSS. Ini memungkinkan kita menambahkan interaktivitas ke halaman misalkan, Anda mungkin pernah melihat liders, alerts, click interactions, popups, dll di situs web yang berbeda. Semuanya dibuat menggunakan JavaScript. Selain digunakan di browser, juga digunakan di lingkungan non-browser lainnya seperti Node.js untuk menulis kode sisi server dalam JavaScript, Electron untuk menulis aplikasi desktop, React Native untuk aplikasi seluler, dan sebagainya.
Javascript adalah bahasa pemrograman yang di standarisasi oleh ECMA, sebuah organisasi
dibidang komputer di dunia. Semua spesifikasi Javascript didasarkan pada spesifikasi dari ECMA
jadi Browser dan javascript Engine mau gak mau harus adopsi standar ini. Jika tidak atau terlambat
maka berakibat tidak kompatible nya syntax dan fitur terbaru yang ditambahkan ke Javascript
2. Variabel (Variable)
Sebagian besar waktu, aplikasi JavaScript perlu bekerja dengan informasi. Untuk menyimpan dan merepresentasikan informasi ini dalam basis kode JavaScript, kami menggunakan variabel. Variabel adalah wadah untuk sebuah nilai.
3. Tipe Data (Data Type)
Tipe data mengacu pada tipe data yang dapat disimpan oleh variabel JavaScript. Ada delapan tipe data dasar dalam JavaScript.
4. Tipe Konversi (Type Casting)
Tipe konversi berarti transfer data dari satu tipe data ke tipe data lainnya. Konversi implisit terjadi ketika kompiler (untuk bahasa yang dikompilasi) atau runtime (untuk bahasa skrip seperti JavaScript) secara otomatis mengubah tipe data. Kode sumber juga dapat secara eksplisit meminta konversi terjadi.
5. Struktur Data (Data Structure)
Struktur data merupakan cara-cara atau metode yang digunakan untuk menyimpan data di dalam memori komputer.
6. Perbandingan Kesetaraan (Equality Comparition)
Operator perbandingan digunakan dalam pernyataan logis untuk menentukan kesetaraan atau perbedaan antara variabel atau nilai. Operator perbandingan dapat digunakan dalam pernyataan bersyarat untuk membandingkan nilai dan mengambil tindakan tergantung pada hasilnya.
7. Aliran Kontrol (Flow Control)
8. Ekspresi dan Operator (Expressions and Operators)
Pada tingkat tinggi, ekspresi adalah unit kode yang valid yang menghasilkan nilai. Ada dua jenis ekspresi: ekspresi yang memiliki efek samping (seperti pemberian nilai) dan ekspresi yang murni mengevaluasi. Ekspresi x = 7 adalah contoh dari tipe pertama. Ekspresi ini menggunakan operator = untuk menetapkan nilai tujuh ke variabel x. Ekspresi itu sendiri bernilai 7. Ekspresi 3 + 4 adalah contoh dari tipe kedua. Ekspresi ini menggunakan operator + untuk menambahkan 3 dan 4 bersama-sama dan menghasilkan nilai 7. Namun, jika pada akhirnya bukan bagian dari konstruksi yang lebih besar (misalnya, deklarasi variabel seperti const z = 3 + 4), hasilnya akan menjadi segera dibuang - ini biasanya kesalahan programmer karena evaluasi tidak menghasilkan efek apa pun. Seperti yang juga diilustrasikan oleh contoh di atas, semua ekspresi kompleks digabungkan oleh operator, seperti = dan +.
9. Fungsi (Functions)
Fungsi adalah blok kode yang dijalankan setiap kali dipanggil. Mereka berguna untuk menempatkan cuplikan kode yang dieksekusi di tempat yang berbeda dalam kode.
10. Modus Ketat (Strict Mode)
JavaScript Strict Mode adalah cara untuk ikut serta dalam varian JavaScript terbatas, sehingga secara implisit memilih keluar dari "mode ceroboh". Mode ketat bukan hanya subset: mode ini sengaja memiliki semantik yang berbeda dari kode biasa. Browser yang tidak mendukung mode ketat akan menjalankan kode mode ketat dengan perilaku yang berbeda dari browser yang mendukungnya, jadi jangan mengandalkan mode ketat tanpa pengujian fitur untuk mendukung aspek relevan dari mode ketat. Kode mode ketat dan kode mode tidak ketat dapat hidup berdampingan sehingga skrip dapat memilih mode ketat secara bertahap.
Strict Mode membuat beberapa perubahan pada semantik JavaScript normal:
- Menghilangkan beberapa kesalahan diam JavaScript dengan mengubahnya untuk membuang kesalahan.
- Memperbaiki kesalahan yang mempersulit mesin JavaScript untuk melakukan pengoptimalan: kode mode ketat terkadang dapat berjalan lebih cepat daripada kode identik yang bukan mode ketat.
- Melarang beberapa sintaks yang kemungkinan akan ditentukan dalam versi ECMAScript yang akan datang.
11. Kata Kunci ini (Using this Keyword)
Dalam JavaScript, kata kunci this sedikit berbeda dibandingkan dengan bahasa lain. Ini mengacu pada suatu objek, tetapi itu tergantung pada bagaimana atau di mana objek itu dipanggil. Ini juga memiliki beberapa perbedaan antara strict mode dan non strict mode.
- Dalam metode objek, this mengacu pada objek
- Sendiri, this mengacu pada objek global
- Dalam suatu fungsi, this mengacu pada objek global
- Dalam suatu fungsi, dalam strict mode, this tidak terdefinisi
- Dalam sebuah acara, this mengacu pada elemen yang menerima acara tersebut
- Metode seperti call(), apply(), dan bind() dapat merujuk this ke objek apa pun
12. JavaScript asinkron (Asynchronous JavaScript)
Pemrograman asinkron adalah teknik yang memungkinkan program Anda untuk memulai tugas yang berpotensi berjalan lama dan masih dapat responsif terhadap peristiwa lain saat tugas itu berjalan, daripada harus menunggu sampai tugas itu selesai. Setelah tugas itu selesai, program Anda disajikan dengan hasilnya.
Banyak fungsi yang disediakan oleh browser, terutama yang paling menarik, berpotensi memakan waktu lama, dan karena itu, tidak sinkron. Sebagai contoh:
- Membuat permintaan HTTP menggunakan fetch()
- Mengakses kamera atau mikrofon pengguna menggunakan getUserMedia()
- Meminta pengguna untuk memilih file menggunakan showOpenFilePicker()
Jadi, meskipun Anda mungkin tidak perlu sering mengimplementasikan fungsi asinkron Anda sendiri, kemungkinan besar Anda perlu menggunakannya dengan benar.
13. Kelas (Classes)
14. Iterator dan Generator (Iterators and Generators)
Iterator dan generator, diperkenalkan ke JavaScript dengan ECMAScript 6, mewakili konsep yang sangat berguna terkait dengan iterasi dalam bahasa. Iterator adalah objek, mematuhi protokol iterator, yang memungkinkan kita untuk dengan mudah mengulangi urutan yang diberikan dalam berbagai cara, seperti menggunakan for...of loop. Generator, di sisi lain, memungkinkan kita untuk menggunakan fungsi dan kata kunci hasil untuk dengan mudah menentukan urutan iterable yang juga merupakan iterator.
15. Modul (modules)
16. Manajemen Memori (Memory Management)
17. Alat Pengembang Chrome (Chrome Dev Tools)
Untuk ekosistem dan lainnya, periksa trek lain yang melibatkan JavaScript yaitu frontend dan backend javascript.
Referensi: roadmap.sh




Posting Komentar